En un artículo anterior, vimos una estupenda herramienta para obtener un informe exhaustivo de las ACLs de nuestras aplicaciones y bases de datos que residan en nuestro servidor Lotus Domino. Hoy vamos a ver una utilidad para realizar una serie de informes que nos auditará el rendimiento y comportamiento de nuestro sitio web, en nuestro caso corriendo sobre un servidor Domino 8.5.2. No obstante, esta herramienta sirve para auditar cualquier servidor web de cualquier plataforma que no necesite autentificación.
Ir a la utilidad web
Abrimos nuestro navegador preferido y acudimos a la página web
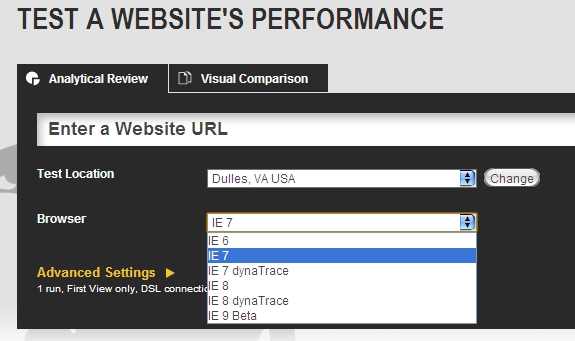
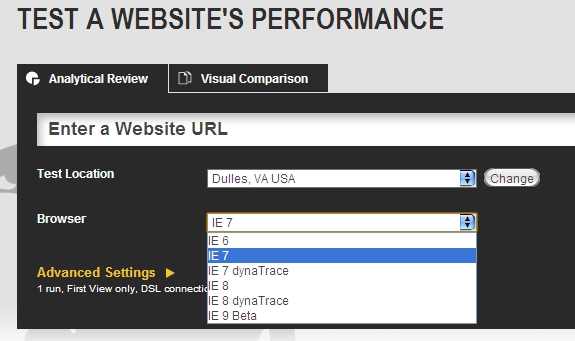
WebPagetest que nos solicitará unos datos básicos como es la dirección url de la página web a examinar, el lugar desde donde se realizará el examen y el navegador con el que se simulará la conexión. En Europa, se puede realizar el test desde Gloucester (UK), Paris (Francia), Amsterdam (Holanda) o Frankfurt (Alemania). Nosotros hemos realizado las pruebas escogiendo la ciudad de París, pues es el nodo que nos queda más cerca. Comentar, que si realizamos el test desde la ciudad americana de Dulles (USA) tendremos la opción de simular la carga de la web desde diferentes navegadores, incluido la beta 9 de I.E.

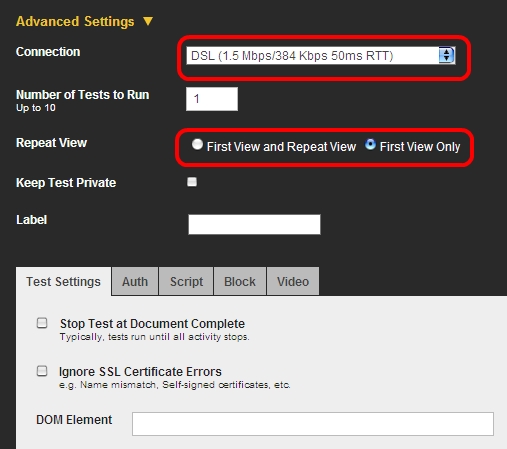
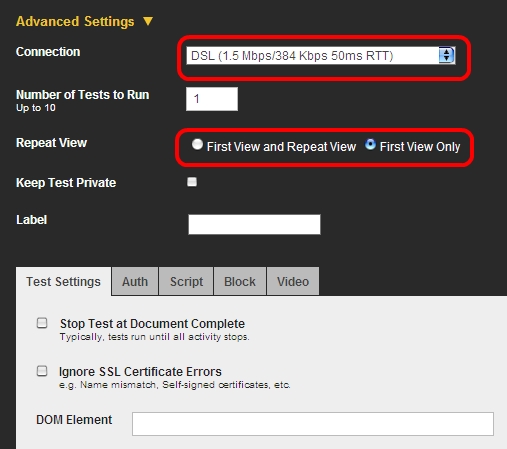
Si desplegamos la opción Advanced Settings podemos afinar todavía más los parámetros de simulación indicando el tipo de conexión que dispone nuestra web así como si deseamos medir sólo el tiempo de carga de un visitante nuevo "Fisrt View Only" o un visitante habitual de nuestra web que tiene en memoria caché del navegador cierta información "First View and Repear View" y que por lo tanto obtendrá mejores resultados de tiempos de carga de la web.

Una vez hemos rellenado la información que nos interesa, le damos al botón "Start Test" y esperamos unos pocos minutos. Vamos a ver que vale la pena.
Análisis del informe
En Internet, existen numerosas páginas para "validar" nuestro código html o css respecto a ciertas normativas establecidas. En nuestro caso lo que vamos a obtener es una serie de informes tanto de texto como gráficos - muy similar a los diagramas de Gantt de las herramientas de gestión de proyectos - así como una serie de recomendaciones para mejorar los tiempos de carga de nuestro sitio web como compresión de imágenes, de textos, etc.
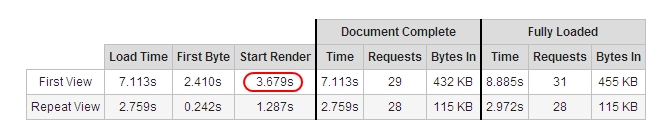
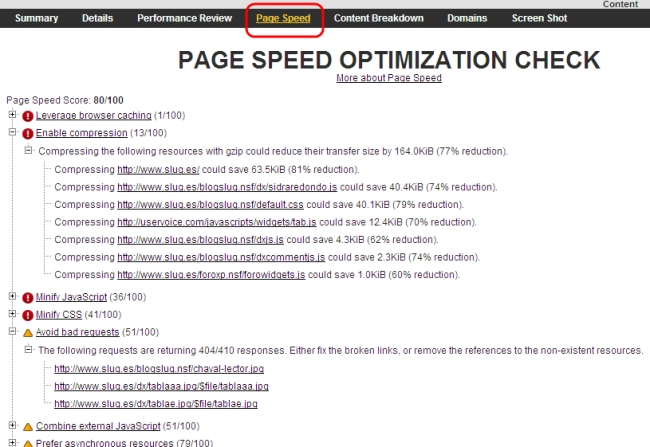
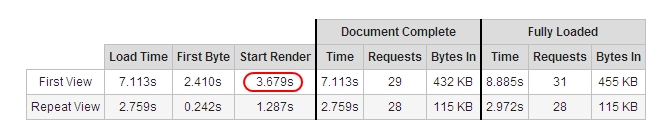
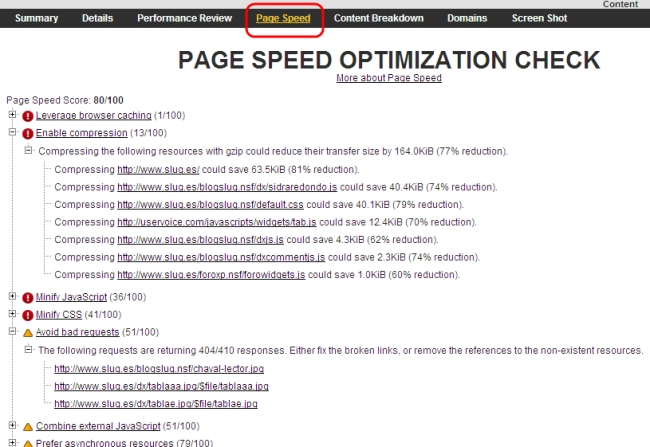
Una vez obtenido el informe, en la parte superior derecha veremos un resumen gráfico con una puntuación global sobre los diagnósticos y pruebas que se han ejecutado sobre la página web.

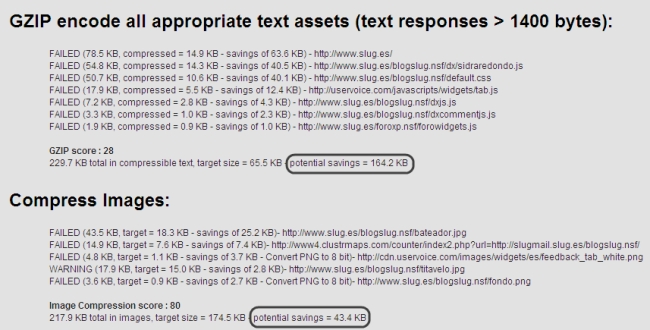
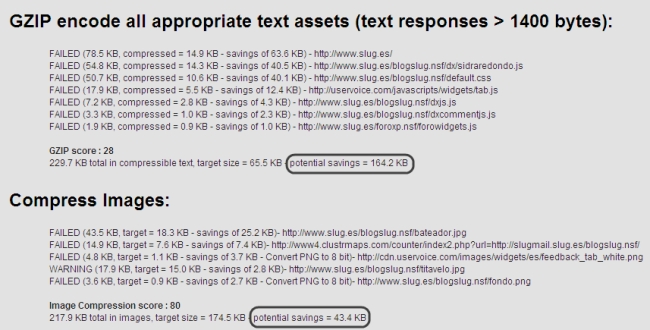
En nuestro caso, a primera vista puede asustar un poco al principio, pues vemos tres "suspensos" (letra roja F de Fail) de seis posibles pruebas. Pero si nos fijamos, hemos obtenido una puntuación global de
80/100 que es un dato que mide el resultado global. No está mal, un 8 sobre 10.
A continuación, veremos cómo nos va a ayudar WebPageTest en el análisis de nuestra web. Aunque el arquitecto, webmaster, programador o "pintor" pudiera cantar victoria a primera vista, hay que darle un repasito. Con "r" de revisar, de reparar o de reprogramar. Vamos a la faena.

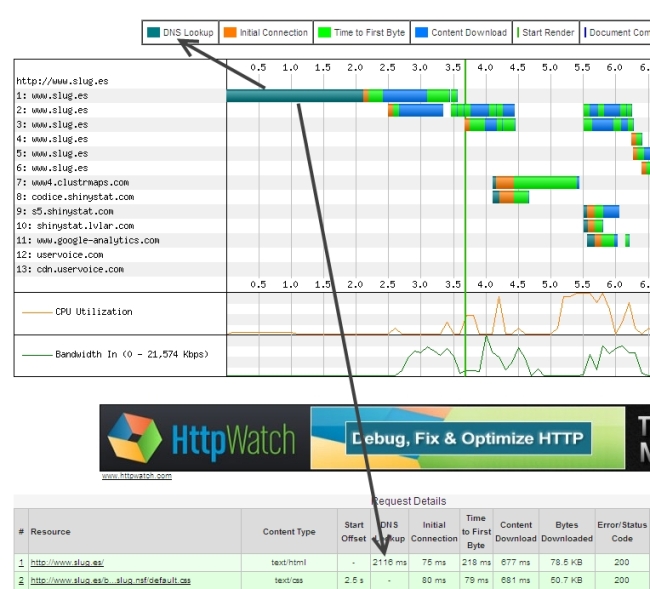
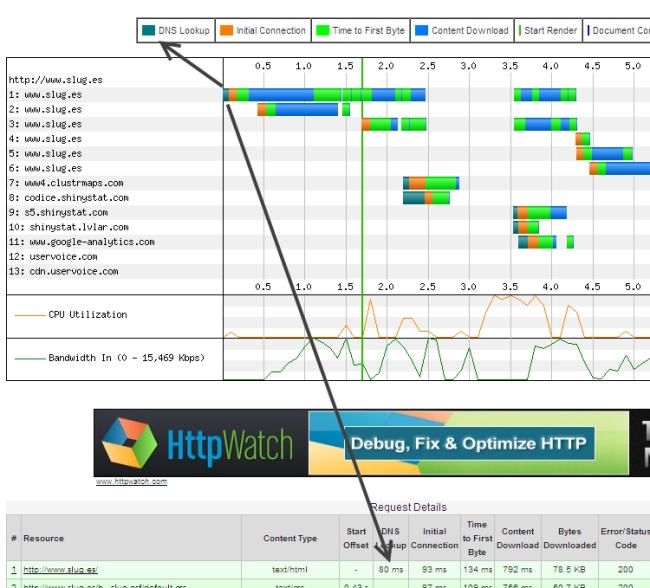
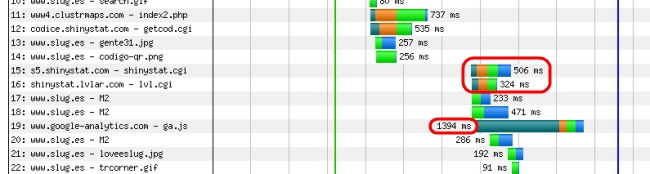
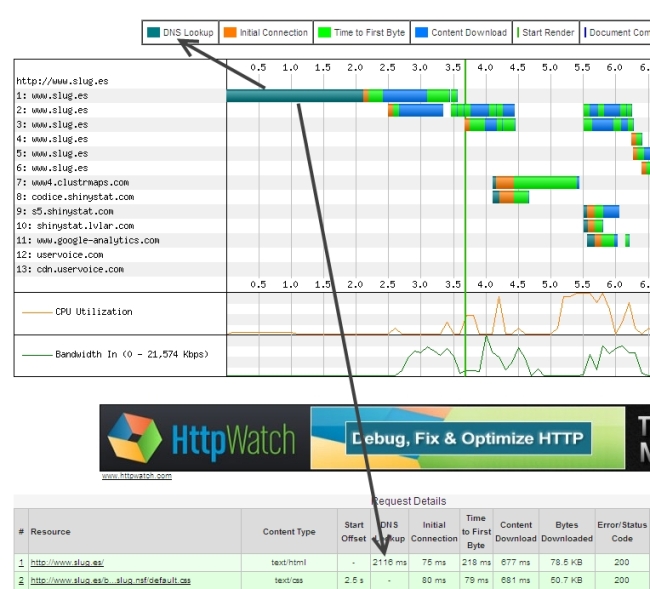
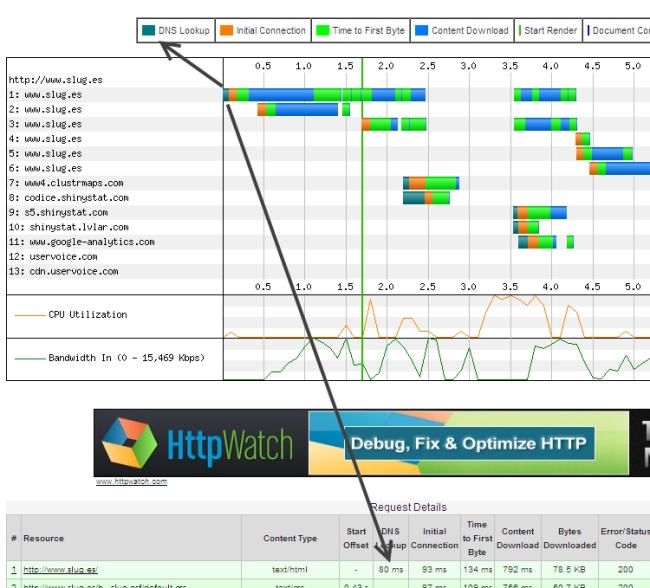
A simple vista y observando el diagrama de tiempos, se detecta rápidamente que hay algún problema en el servidor DNS de la página analizada pues tarda la friolera de más de 2 segundos en resolver el dominio. Podemos casi meter en la mano en el fuego que hay algún problema en los registros del dominio. Lo revisamos, lo arreglamos y voilà. Ahora tarda 80 milisegundos !!

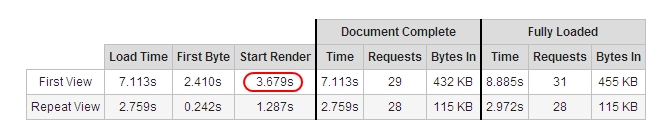
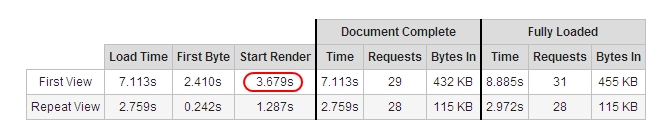
Para que nos hagamos una idea de la mejora de rendimiento al arreglar este fallo, los tiempos de carga de la web varían de la manera siguiente. Antes del arreglo la página empezaba a presentarse (en París) a los 3,6 segundos.

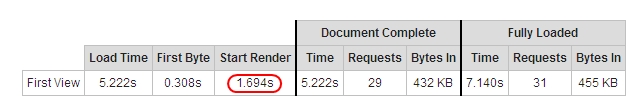
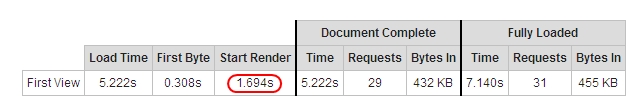
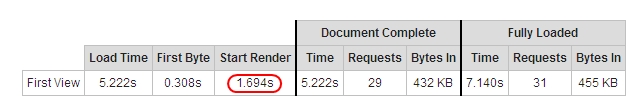
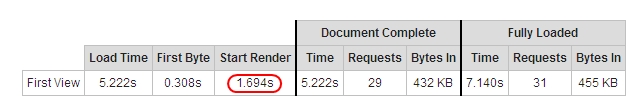
Y después del arreglo, a los 1,69 segundos. Una mejora de 2 segundos. Si este fuera el Ferrari de Fernando Alonso la mejora sería sustancial para pillar a los Red Bull ;)

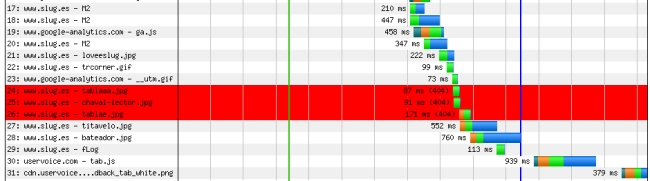
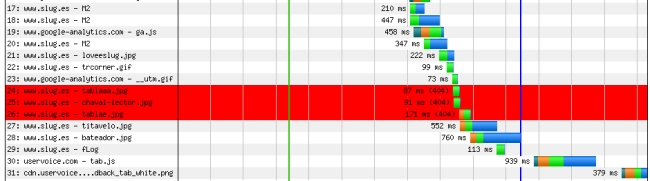
Si seguimos analizando el diagrama de tiempos en cascada podemos observar rápidamente un desliz del "pintor" de la web. El código hace referencia a los elementos de diseño
tablaaa.jpg,
chaval-lector.jpg y
tablae.jpg que están
missing y producen un retardo de carga de la web de 87 ms, 91 ms y 171 ms, respectivamente. El administrador de Domino puede detectarlo en la consola pues aparecen repetidamente en la consola errores del tipo "error en http - no puedo hallar el elemento de diseño loquesea.xxx".

Los informes nos sugieren las imágenes o textos que necesitan compresión para ahorrarse unos cuantos KB más en la carga de la página web.


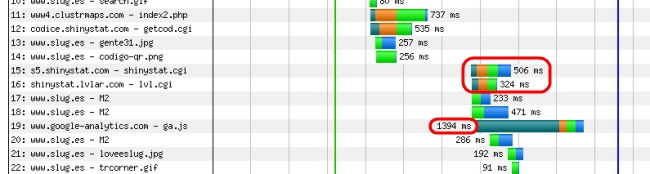
Otro aspecto interesante a revisar en el diagrama de tiempos es el retardo que introducen las cargas de complementos de otras webs como el código fuente de Google Analytics, Shinystat o Clustermaps. Además podemos revisar si estas descargas bloquean o no la carga de otros elementos en paralelo.

Corolario
Hemos visto como una sencilla herramienta web gratuita puede ayudarnos a analizar, diagnosticar, depurar y mejorar nuestro sitio web sin necesidad de instalar nada en nuestra computadora. En próximos artículos, profundizaremos más en los detalles de los informes para maximizar a tope el rendimiento y eficiencia de nuestro sitio web.

Con sólo arreglar el problema del registro en el DNS, hemos rebajado el tiempo total de carga de la web completa (en París) de 8,885 segundos a 7,140 segundos para un total de 455 KB de datos. Y eso, que todavía falta una mano de repaso de pintura para reparar las imágenes que faltan, comprimir otras y las hojas de estilo. Aunque pueda parecer poco tiempo, ya saben sus señorías que en la Fórmula 1 unas pocas décimas significan tener la
pole o salir en quinto puesto. Vamos a por la
pole y por el mundial.

Lotus Administrator