Buenas.
Me pido el primer artículo del año ;-) que es el primero de una serie de artículos mas o menos técnicos que nos ayudaran a personalizar el correo inotes y añadirle nuevas funcionalidades.
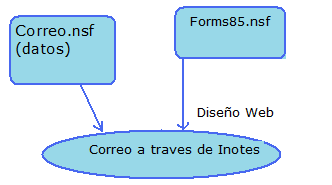
Esta es la arquitectura que sigue el servidor Lotus para mostrar nuestro correo Inotes o DWA (Domino Web Access) en el navegador.

Básicamente lo que hace es coger los datos de la base de datos de correo y poner la interfaz que sirve la base de datos Forms85.nsf del servidor, por lo que si queremos tocar algo del aspecto de Inotes tendremos que meterle mano a esta gran base de datos.
Los chicos de IBM con el fin de facilitarnos un poco la tarea de personalización, han identificado una serie de subformularios "Custom_xxx" donde podríamos tocar.
Hasta la versión 8.5.1 estos subformularios se encontraban en la base de datos Formsxx.nsf de rigor y era ahí donde teníamos que tocar. Con lo que en cada actualización o Fix Pack que instalabamos nos tocaba meter de nuevo los cambios.
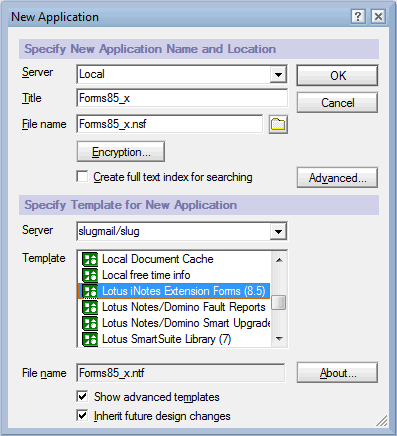
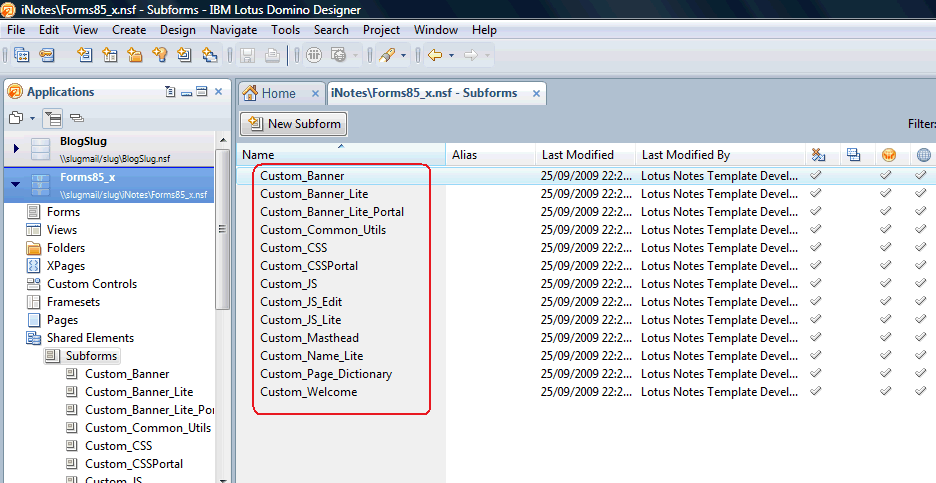
Ahora si abrimos la base de datos Forms85.nsf vemos que ya no estan estos subformularios y lo que tenemos que hacer es crearnos una base de datos con la plantilla de "Lotus Inotes Extension Forms" y ahí encontraremos los subformularios.
Con esto conseguimos que si alguna actualización de servidor machaca la base de datos Forms85.nsf no se perderán los cambios realizados.

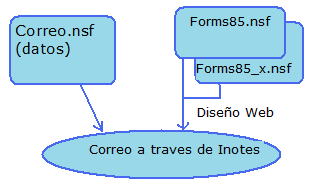
Con esto la cosa quedaria así.

Y serán estos subformularios los que tendremos que tocar para las personalizaciones

Ahora veremos en los siguientes capítulos como podemos ir personalizando nuestro correo Inotes acorde a las necesidades intentando tocar lo menos posible la base de datos Forms85.nsf.
Lo recomendable como siempre es no trabajar en producción, y si lo hacemos previamente haremos una copia fuera de la carpeta Inotes de las dos base de datos.
Siempre que hagamos cambios es necesario refrescar la cache del servidor para verlos.
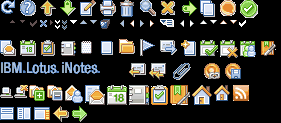
LOGOTIPO e ICONOS La versión de Inotes actual no utiliza una gran cantidad de imagenes para cada icono sino que carga una imagen y mediante CSS posiciona la imagen para mostrar el icono correspondiente
Tendríamos "basicicons.gif" donde si os fijais aparece el logo inicial

Tendríamos tambien "sceneicons.gif" y "sorticons.gif" y "vl-header-images.gif" para los degradados


Tenemos varias opciones para poner nuestro logotipo.
1-. cambiar el gif "basicicons.gif" sustituyendo el actual por el nuestro, pero tendríamos que respetar el ancho y alto para que no salga "cortado"
2-. Modificar los subformularios Custom_Banner para sustituir el gif TRANSPARENT.GIF por nuestro logo que previamente subiremos como recurso.
3-. Modificar, el codigo HTML de los subformularios Custom_Banner respetando siempre el tag TABLE para introducir nuestro propio HTML.
Un saludo
Inotes