Martín Ortega Julio 26 2021
Me consta que una persona se lo ha descargado y no es de mi familia.
Primer problema, lo tengo controlado, of course, pero la mejora vendrá con la versión 1.
El lío está en la Twitter Card
Pongo las imágenes y lo cuento:
IMAGEN 1

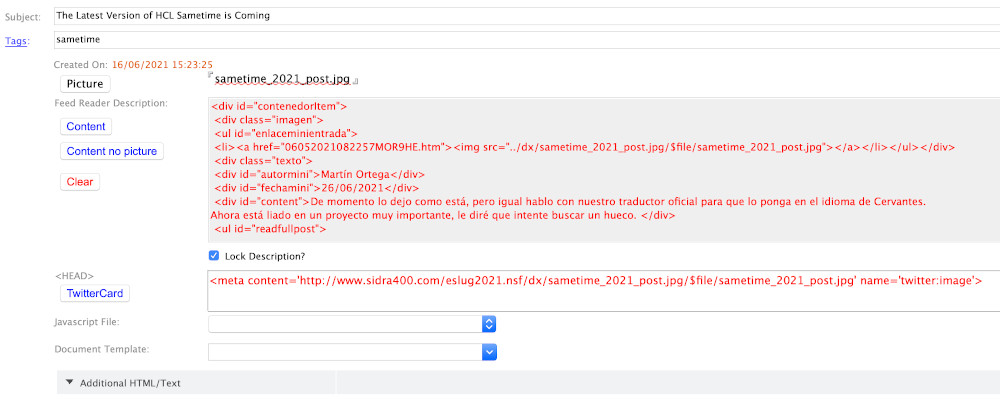
IMAGEN 2 La Entrada

La imagen 1, en el Card Preview el texto lo coge del HTMTop común para todos los documentos pero el paisano con pinta rara lo coge del campo "Picture" de la entrada, aquí está el problema, necesito modificar el script del botón "TwitterCard" para que se traiga también el título del documento y parte del contendido.
De todas formas esto sería un poco lioso, me explico, lo bueno sería que esta parte (la del texto) lo haga en el HTMLTop del Documento, así lo tenía yo en SIDRA400 cuando me pelee con este tema hace mucho tiempo, ahora no tengo ni idea como está, bueno si, está hecho unos zorros.
Bueno, ya veremos que opción es la mejor pero en versión 1 esto estará solucionado.
Aprovecho y cuento algo más también relacionado con las Twitter Card.
Qué pasa si pincho en el botón de "Content no picture" y lo publico en Twitter ???
En principio pondría la imagen por defecto, en el ESLUG lo tenemos así, pone el logo del ESLUG aunque usamos la Twitter Card con la imagen pequeña, la que vemos en la IMAGEN 1 es la grande.
También puedes poner tu imagen en el campo Picture (aunque tu entrada la publiques sin imagen) y usar el botón TwitterCard para que salga en Twitter.
Parece un poco lioso este tema pero yo creo que al final quedará claro, del texto te olvidas, lo cogerá automáticamente en el HTMLTop y la imagen tú decides, la de por defecto o la que tú pongas.
Lo que se ve en el campo "description", al final pone ul/id="readpost" (debajo hay más cosas pero no se ven por el tamaño del campo) ahora lo pone en castellano "Leer más", he querido que todo esté en castellano porque este blog al final lo pondré en el ESLUG, lo podría traducir todo al inglés pero no se si vale la pena, aunque el que se lo ha descargado (que yo sepa) habla raro.
Bueno no cuento más, si alguien ha llegado hasta aquí, gracias por aguantarme, un saludo
========= ========= ========= ========= ========= ========= ========= =========
Actualizado un día después:
Hoy he madrugado, voy a contar algo más sobre el super blog, pero lo voy a hacer en esta entrada para no dar el cognazo.
Hay otra cosa que quiero "arreglar" está relacionada con mi obsesión de que los contenedores tengan la misma altura al margen del contenido.
En el nuevo ejemplo se ve claro en la Home Page, la parte derecha es de color amarillo y la izquierda blanco, el resto de Templates usan el mismo código, la verdad que eso me complica un poco la vida, si alguien le echa un vistazo a la CSS verá que hay mucho hardware para conseguir mi propósito (por ejemplo los bordes), me lo voy a cepillar, solo utilizaré ese código en la Home, el resto serán dos contenedores "sencillos" y compartidos por todos los Page Templates excepto la Home, eso me facilita las cosas, ahora es un poco lioso porque cualquier cambio te obliga a modificar cada Template.
Igual no se entiende muy bien lo que quiero decir pero se puede ver claramente en el ejemplo, después de los últimos cambios el único Page Template que no he cambiado es el de Autor, si vais bajando la resolución podéis observar que que en ocasiones muestra un fondo amarillo, a eso es lo que me refiero, la solución es sencilla pero como he dicho anteriormente tendría que hacerlo para cada Page Template, con la solución que propongo quedará OK para todos.
Porqué lo quiero cambiar ???
Ya lo he contado pero aparte de eso tengo un pequeño problemilla que he solucionado con hardware, la propiedad "position" en la CSS no lo acabo de pillar del todo, en un tweet de un super-listo que hacia referencia a esta propiedad aproveché para hacerle una pregunta, pasó de mi, dejé de seguirlo (of course)
Luego sigo, me voy a dar un vuelta matutina ========= ========= ========= ========= ========= ========= ========= =========
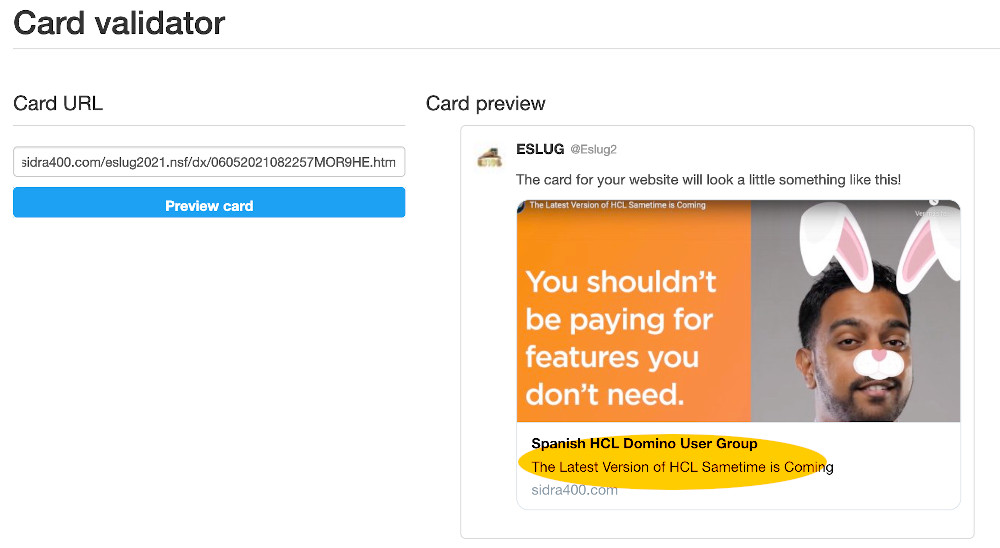
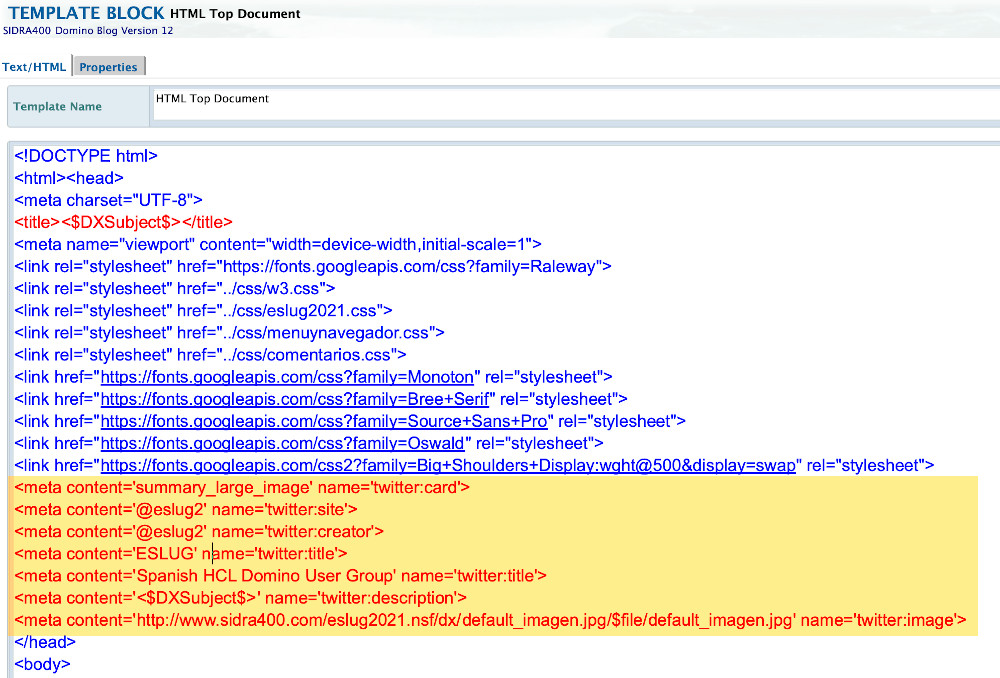
Actualizado después del #paseomatutino: He hecho unos cambios en el HTML Top del Documento, realmente he creado uno nuevo porque el ejemplo que he puesto para descargar lo comparte con la Home. Como podéis ver en la imágenes inferiores ahora el Card preview si muestra el nombre del documento, podía mejorarlo un poco más y mostrar parte de la entrada pero de momento lo dejo así. He resaltado la parte que usa la Twitter Card, fijaros que uso el campo "Subject" o sea, el título, además he resaltado en rojo la etiqueta "title", esto es importante porque es clave a la hora de posicionar la entrada en los buscadores. Bueno, de momento de este tema me olvido, el script no lo cambio, no hace falta después de los cambios realizados. Pongo las imágenes para ver lo que estoy contando: 

Blog for DummiesBlog para TorpesESLUG