Marzo 16 2021 Martín Ortega
No se cuantos episodios tendrá esta serie, ya veremos, si alguien se lo descarga verá con que facilidad se puede cambiar las cosas.
Lo que pretendo es conseguir que el ESLUG tenga un blog curioso, y sobre todo fácil de cambiar los valores importantes del Documento de Configuración, más que fácil yo diría resaltar lo que afectan a la funcionalidad, en mi caso yo he eliminado algunos que interfieren en lo que afecta al diseño, lo quiero controlar desde la hoja de estilos, pongo un ejemplo, en número de caracteres del enlace a Comentarios Recientes se define en un campo del Documento de Configuración, a mi eso no me vale, porque ahora este blog es Responsive, en resoluciones pequeñas ese valor tiene que ser inferior o superior, depende, pero eso lo controla la hoja de estilos.
Las etiquetas ??? ahora en el ESLUG están debajo porque más que una nube son una borrasca, me he vuelto loco para conseguir que solo muestre las más importantes, cuando ya lo había logrado resulta que el blog tiene una opción para eso, tiene un pequeño bug pero ya lo contaré en otro episodio, pongo el enlace donde se ve blog que estoy usando, tiene los mismos documentos, las mismas etiquetas, pero escondo las etiquetas poco relevantes, si un usuario crea una etiqueta con nombre "Saturday morning chorrada" no debería salir en la Home, a no ser que haya muchos documentos con esa etiqueta.
Bueno, voy a contar las cosas que he cambiado, aviso que está en construcción, hay cosas que no me gustan nada pero según vayan avanzando los episodios lo iré arreglando.
Pongo el enlace:
Blog en construcción
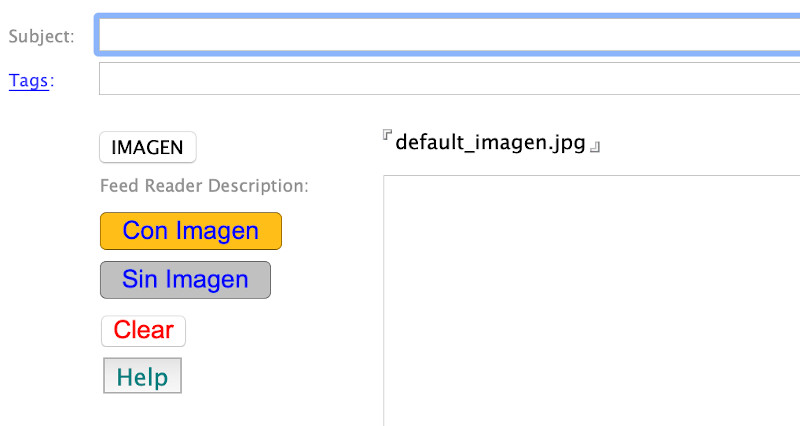
El usuario decide al crear la entrada si la quiere sin imagen o solo texto, el botón "Clear" es por si quieres cambiar de decisión.
El botón "Imagen" para cargar tu imagen, si no pondrá la imagen por defecto.

Voy a empezar con la Home Page,
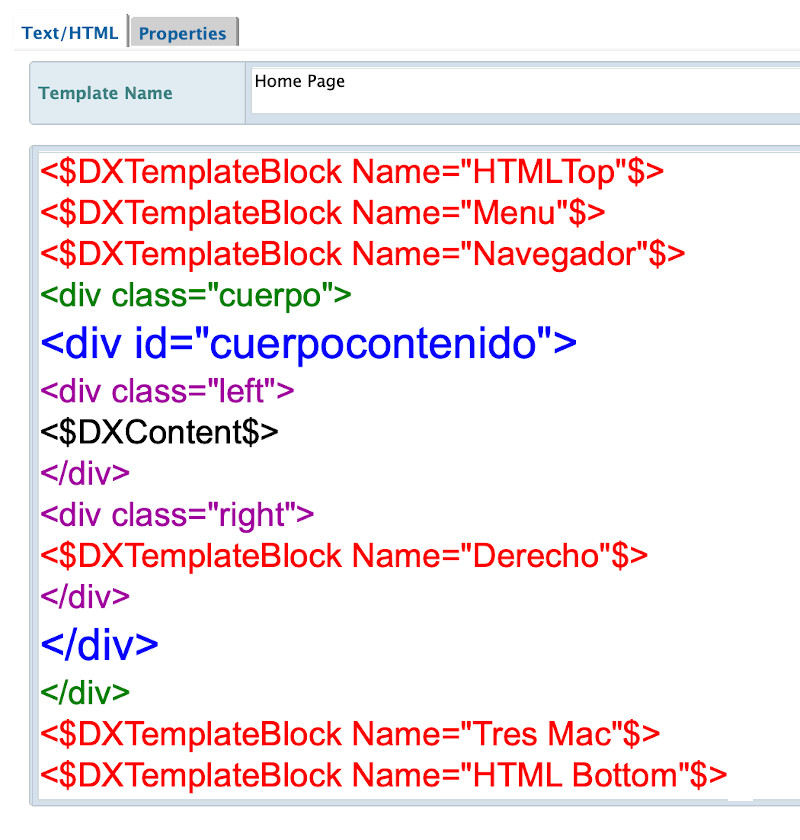
En la imagen inferior se ve el contenido, casi todo Block Templates, si quieres cambiar algo te tienes que ir al Block Template correspondiente, también puedes quitar cosas, por ejemplo, si quieres quitar los "Mac" de abajo solo tienes que cepillarte línea que pone "Tres Mac".
Hablaré de todos los Block Templates, el DXContent lo dejaré para otro capítulo, solo diré que son las entradas del blog y que es el contenido del campo "description" del formulario principal del blog.

Voy a hablar del poco código que se ve en este Template:
El cuerpo, aquí definimos el tamaño máximo que va a tener el blog visto desde un ordenador, el @media es gran invento para construir una web y adaptarla a diferentes tamaños de pantalla.
En este blog uso 3 @media, para entendernos, a la grande voy a llamarle tamaño ordenador, a la media tamaño tablet y a la pequeña tamaño smartphone.
Si tengo en pedazo monitor de tropecientas pulgadas podría aumentar el tamaño del cuerpo, pero dentro del cuerpo hay dos contenedores, al Left le he dicho que use el 70% de la pantalla, al right el 30%, no creo que quede muy fina la cosa, tendría que hacer alguna cosa más, bueno no me voy a liar mucho con esto, solo quiero que entendáis la idea.
Yo cuando creo la hoja de estilos primero creo los tamaños de los @media, empiezo por el más grande, una vez que consigo que se vea como yo quiero copio el código y lo pego en el pequeño.
Voy bajando el tamaño de la ventana en el ordenador hasta que sea como un smartphone, se verá horrible, a partir de hay empiezo a modificar el código.
En la Home con un ordenador, "Comentarios Recientes" y la nube de categorías está a la derecha, si a esos contenedores les digo que los dos tiene tamaño 100%, el Left se pondrá debajo del Right, o sea, veré las entradas arriba y el resto debajo.
Otra cosa, fijaros en los tres Mac, si voy bajando el tamaño de la pantalla, hay uno que desaparece (en tamaño medio), después vuelve a aparecer en tamaño pequeño.
Aquí son tres contenedores, en tamaño grande tienes la propiedad "display: inline-block" y un tamaño de 33%, en resolución media al del centro le digo "display: none", claro, a los otros les tengo que cambiar el tamaño, deberán ser del 50%.
En tamaño pequeño deberán ser de 100%.
Importante ¡¡¡ al contenedor principal deberemos decir "text-align:center" , imaginaros que que a los tres contenedores de los Mac les digo que tienen un tamaño de 20%, los veré pequeñajos a la izquierda, me quedará a la derecha un 40% libre, para eso es el "text-align:center", para centrarlos, igual los quiero ver pequeños y de ese tamaño, pero centrados, eso del "float left" o "float right" a mi no me gusta nada.
Después ya le podremos decir a los contenedores "text-align:left" si es lo que queremos.
Otra cosa, ojo con los porcentajes, dos contenedores de tamaño 50% igual no se alinean, los "padding" y "margin" pueden hacer que tengamos que bajar el porcentaje (49% por ejemplo) yo para eso tengo algún truquillo pero no me voy a liar con cosas raras.
Una vez que tengáis los contenedores en orden en los tres tamaños hay que adaptar los contenidos, títulos, texto imágenes, para cada tamaño, el más sencillo es el pequeño, te tienes que preocupar menos por tamaños.
El Menú y Navegador de arriba:
Esto tendrá un episodio completo porque tiene tela, es el mismo que tiene el blog actual pero le he pegado algunos toques de chapa y pintura, la hoja de estilos está en W3Schools, me la podría bajar y dejarla en el blog pero he preferido dejarla en su sitio, solo uso lo que afecta al menú, he quitado muchas cosas, lo quiero controlar desde mi hoja de estilos, bueno, ya lo contaré todo por si alguien quiere hacer sus propios cambios.
Hay un cosa clara, yo creo que con lo que voy a contar si alguien está interesado en el tema, aunque no tenga conocimientos de HTML podrá fácilmente modificar el blog, además no necesitará usar el Cliente Designer para nada, bueno hay alguna cosilla que requiere el Designer, son temas de lenguaje pero son un par de chorradas, ahora tengo un poco mezcla de idiomas, el resultado final estará todo en español aunque contaré que hay que hacer para cambiar el idioma a todo el blog.
Me voy, tengo que pasar el aspirador.
Continuará.
Un saludo
Blog for DummiesBlog para TorpesDescargasESLUG